[JS] 데이터 속성 (data-xxx)
2022. 1. 10. 20:01ㆍJavascript/개념
728x90
1. 데이터 속성
HTML5부터는 데이터 속성이라는 개념이 생겼다.
데이터 속성은 HTML 요소의 'data-'로 시작하는 속성이다.
이러한 데이터 속성은 특정한 데이터를 DOM 요소에 저장해두기 위한 목적.
데이터 속성은 'data-' 로 시작해야 하며, 브라우저는 이러한 데이터 속성에는 어떠한 행동도 관여하지 않기
때문에 개발자는 요소에 특정한 데이터를 저장하고 싶은 경우 자유롭게 사용할 수 있다.
ex ) input 태그에는 data-value 라는 데이터 속성을 내가 만들었다.
속성명은 data-value이지만 HTML 표준 속성인 value 속성과는 상관이 없다. 내가 임의로 만든 속성이므로!
<input type="text" data-value="001" id="username">
2. 장점
- 이전과 같이 hidden으로 태그를 숨겨두고 데이터를 저장할 필요가 없다.
- 따라서 HTML 코드가 간결해짐.
- 하나의 HTML 요소에 여러 데이터 속성을 동시에 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>데이터 속성</title>
</head>
<body>
<input type="text" data-value="001" data-code="a03" id="username">
<script>
const input = document.querySelector('#username');
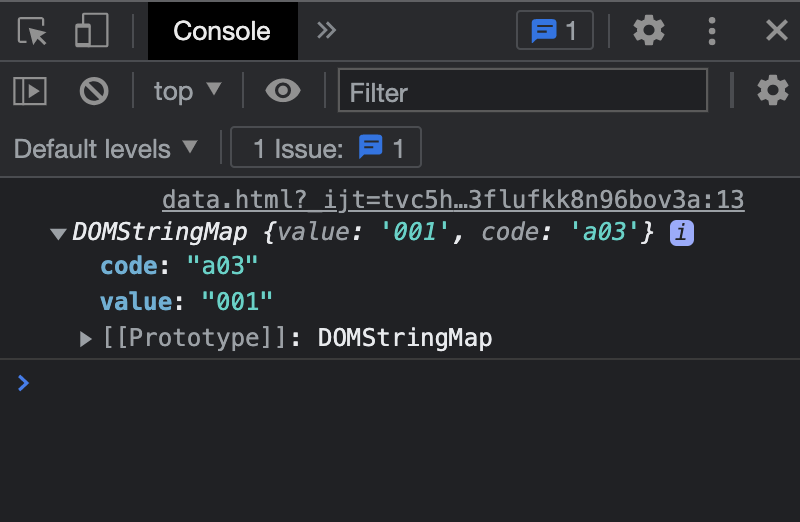
console.log(input.dataset)
</script>
</body>
</html>
DOMStringMap으로 데이터 속성들을 가지고 있음. 속성 key 값을 보면 'data-' 가 빠진 채로 존재함!
3. 특정 속성값만 추출하기
const input = document.querySelector('#username');
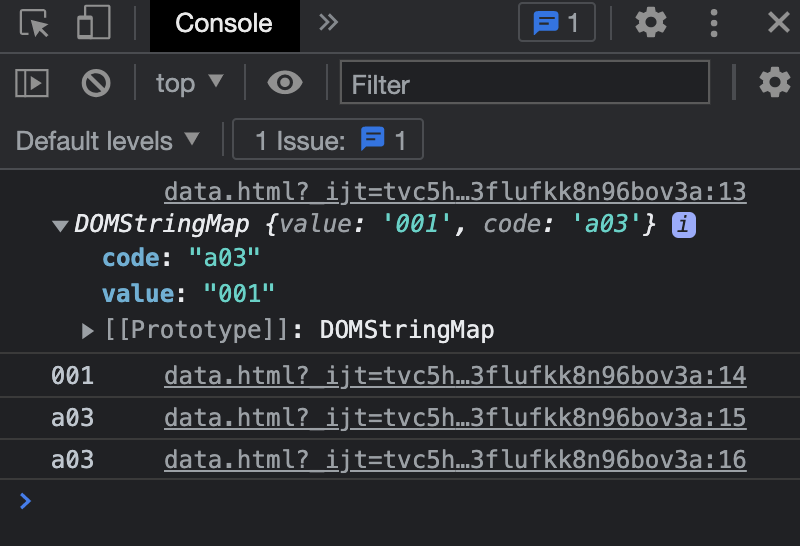
console.log(input.dataset);
console.log(input.dataset.value);
console.log(input.dataset.code);
console.log(input.dataset['code']);
4. 데이터 속성 값 바꾸기
값을 추출하는것과 마찬가지로 dataset 속성을 이용
const input = document.querySelector('#username');
input.dataset.value="002"
console.log(input.dataset.value); // 002
'Javascript > 개념' 카테고리의 다른 글
| [JS] Math (0) | 2022.01.24 |
|---|---|
| [JS] 객체 메소드 (0) | 2022.01.24 |
| [JS] 동작원리 (Stack, Queue, event loop) (0) | 2022.01.04 |
| [JS] fill (0) | 2022.01.03 |
| [JS] event.preventDefault() (0) | 2021.12.16 |