★[Vue-CLI] 프로젝트 생성하기
2022. 2. 14. 20:49ㆍVue
728x90
cd 폴더명(vue) : vue 폴더로 이동해! // 폴더 디렉토리로 이동
cd.. : 한 단계 위 디렉토리
ls : 너 위치 어디니? // 현재 위치한 경로 안의 내용 출력
** 폴더 위치 정한 뒤, vue create 폴더명 으로 vue cli 환경을 셋팅해주자
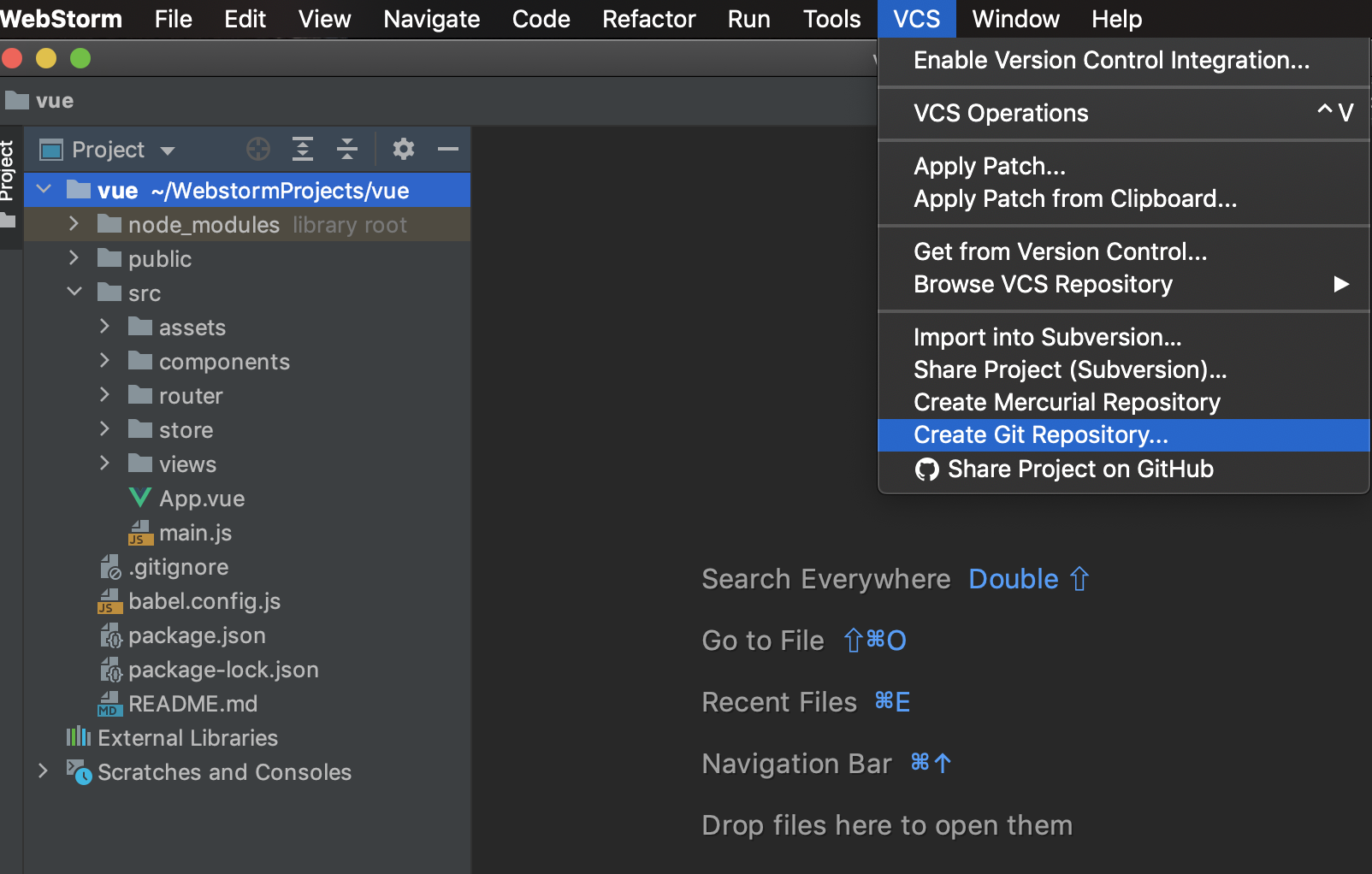
여기서 tip > git 에서 repositories 에서 webstorm이랑 연결하지 말고 먼저 셋팅 후 깃이랑 연결해주자


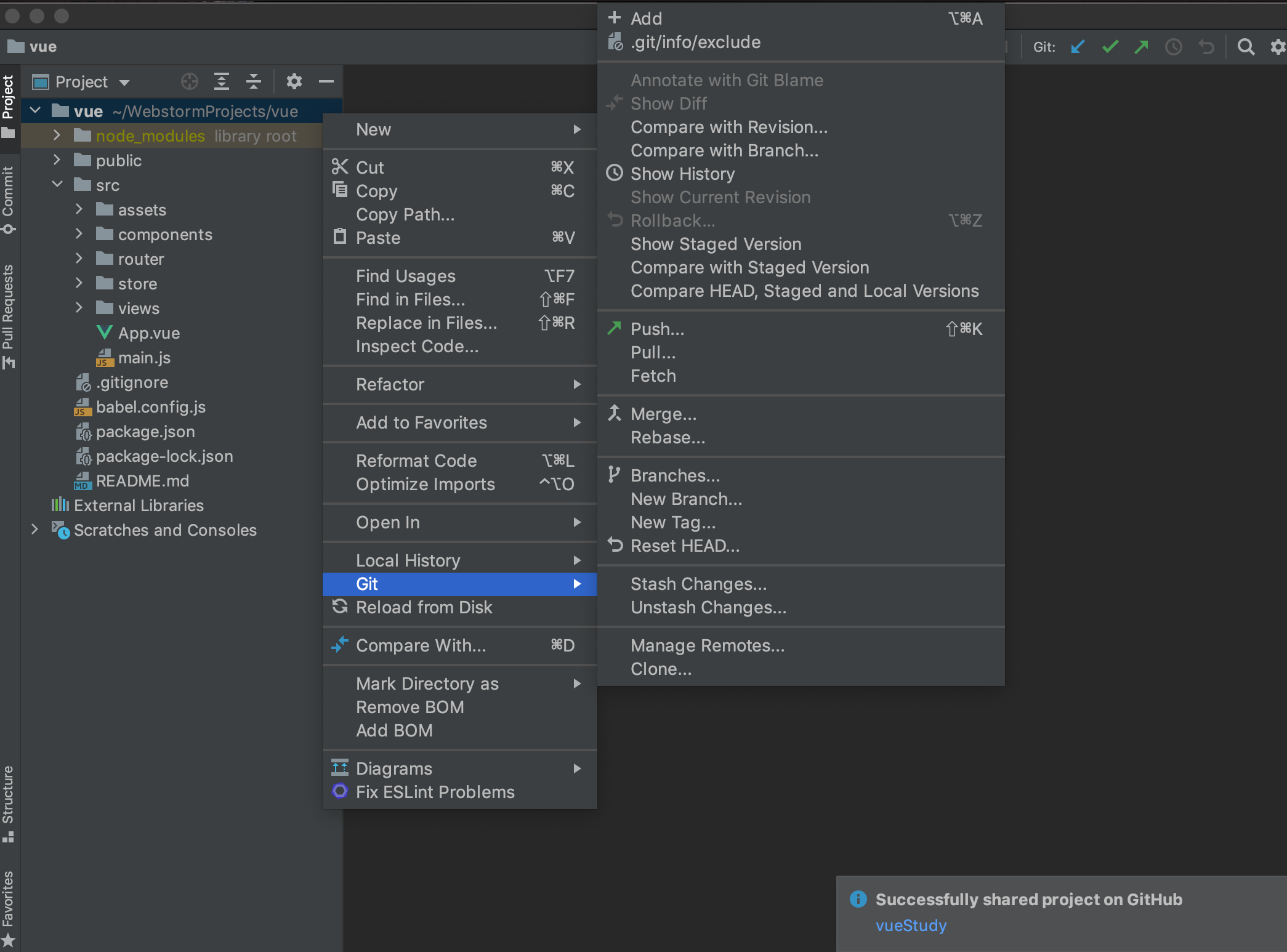
그래야지 vue 오른쪽 클릭하면 Git > Pull, Push 이 뜬다!

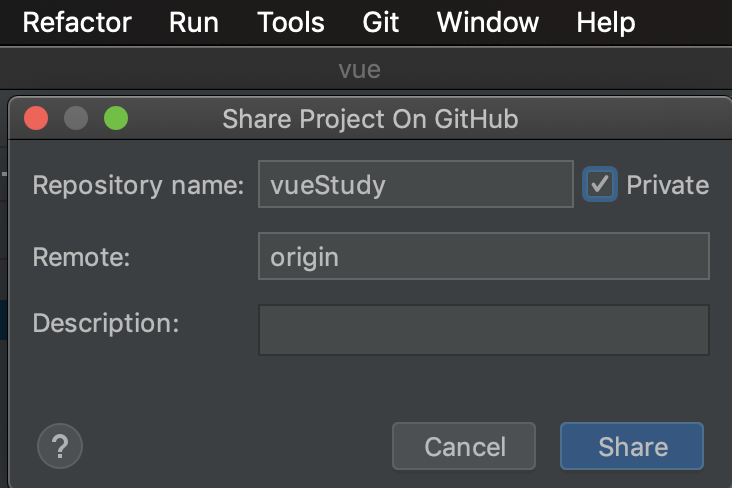
webstrom에서 Repository 를 만들어 주는 거다
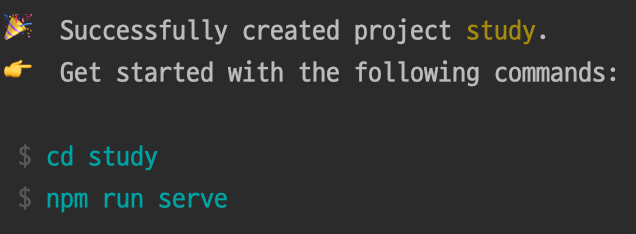
1) vue 프로젝트를 만들기 위해 다음과 같은 명령어를 실행한다.
vue create vue-study
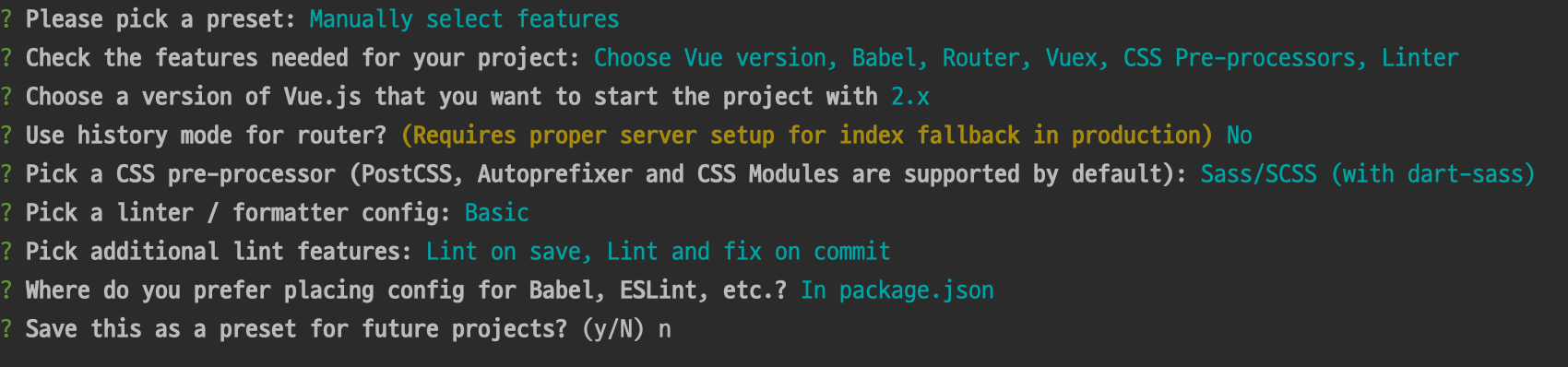
2) Please pick a preset:
[ ] Default ([Vue 2] babel, eslint)
[ ] Default (Vue 3 Preview) ([Vue 3] babel, eslint)
[x] Manually select features
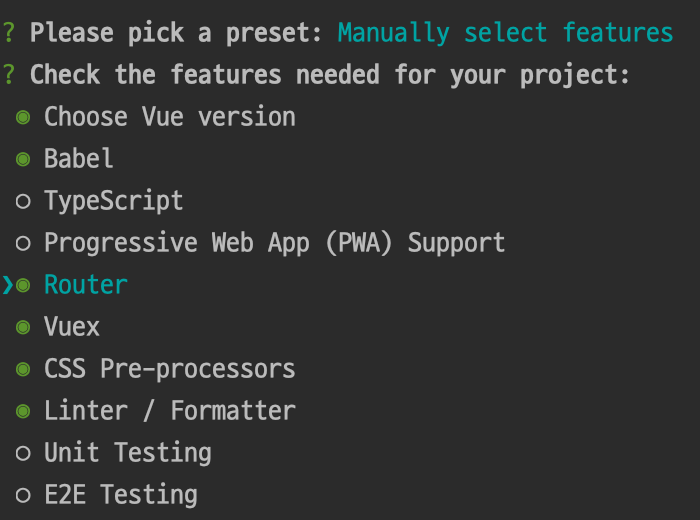
3) Check the features needed for your project:
(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E TestingBabel, Router, Vuex, Css, Linter 체크해주기 !! 이걸 잘 체크해야 알아서 셋팅해준다 (내가 고수가 아닌이상 TypeScript 선택하지 않기 )

4) Choose a version of Vue.js that you want to start the project with
[X] 2.x
[ ] 3.x (Preview)
5) Use class-style component syntax? (y/N)
- 컴포넌트 선언 시 클래스 기반 API를 선호하는 경우 vue-class-component 데코레이터 사용 여부
- (참고 : https://class-component.vuejs.org/)
N
6) Use Babel alongside TypeScript ? (Y/n)
- typeScript에 Babel을 같이 사용 여부
N
7) Use history mode for router?
- 프로젝트의 성향에 맞도록 선택한다.
- History Mode 설정설정에 대한 공식문서 (참고 : https://next.router.vuejs.org/guide/essentials/history-mode.html#different-history-modes)
Y
8) Pick a CSS pre-processor
- Libsass, node-sass는 deprecated 상태이므로 dart-sass를 선택하였음.
- (참고 : https://sass-lang.com/blog/libsass-is-deprecated)
- Vue-CLI v5에서 지원 안함.
[x] Sass/SCSS (with dart-sass)
[ ] Sass/SCSS (with node-sass)
[ ] Less
[ ] Stylus
9) Pick a linter / formatter config: (Use arrow keys)
[x] ESLint with error prevention only
[ ] ESLint + Airbnb config
[ ] ESLint + Standard config
[ ] ESLint + Prettier
[ ] TSLint (deprecated)- 프로젝트 팀원과의 규칙과 취향대로 선택한다.
- TSLint는 deprecated이므로 선택하지 않는다. (참고 : https://www.npmjs.com/package/tslint).
- Vue-CLI v5에서 지원 안함.
- 만일 Airbnb를 규칙을 사용하고 싶고 peerDependencies를 줄이려면 ESLint with error prevention only를 선택 후에 추후 npx install-peerdeps --dev eslint-config-airbnb-base로 설치해준다.
- npm info eslint-config-airbnb@latest peerDependencies
{ eslint: '^5.16.0 || ^6.8.0 || ^7.2.0',
'eslint-plugin-import': '^2.21.2',
'eslint-plugin-jsx-a11y': '^6.3.0',
'eslint-plugin-react': '^7.20.0',
'eslint-plugin-react-hooks': '^4 || ^3 || ^2.3.0 || ^1.7.0' }- npm info eslint-config-airbnb-base@latest peerDependencies
{ eslint: '^5.16.0 || ^6.8.0 || ^7.2.0',
'eslint-plugin-import': '^2.21.2' }
10) Pick additional lint features:
(*) Lint on save
(*) Lint and fix on commit- 저장 시 lint 검사, commit 시 lint와 fix 선택
11) Where do you prefer placing config for Babel, ESLint, etc.?
[ ] In dedicated config files
[x] In package.json- Babel, ESLint 같은 설정을 따로 관리할 것인지 package.json에 같이 관리할 것인지 선택하는데, dedicated config files가 관리성 측면에서 좋아보인다.
12) Save this as a preset for future projects? (y/N)
N
내가 설정한 vue cli 셋팅 값


처음에 타입스크립트 설정한걸로 만들어서 실패
두번째 vueStudy 폴더 안에 study 있고 거기서 깃헙이랑 연결해줘서 다시 설치 한 것만 3번..
역시 많이 실패 해봐야 하나보당... 이제 수월하게 설치 할 수 있게 되었다 ^ 0 ^ ~~~
'Vue' 카테고리의 다른 글
| [Vue] loading indicator 로딩 인디케이터 (0) | 2022.03.08 |
|---|---|
| [Vue] Component 생성 및 변수 메서드 활용 (0) | 2022.03.07 |
| [Vue] v-model (0) | 2022.01.13 |
| [Vue] 절대경로 상대경로 (0) | 2022.01.13 |
| [Vue] Dom접근 하기 - $ref, $refs (0) | 2022.01.03 |