[Vue] props / emeit - 코지코더 강의
2022. 3. 19. 23:23ㆍ카테고리 없음
728x90
헷갈리는 부분이 있어서 코지 코더 유튜브 보고 한번 더 기록하기로 함!
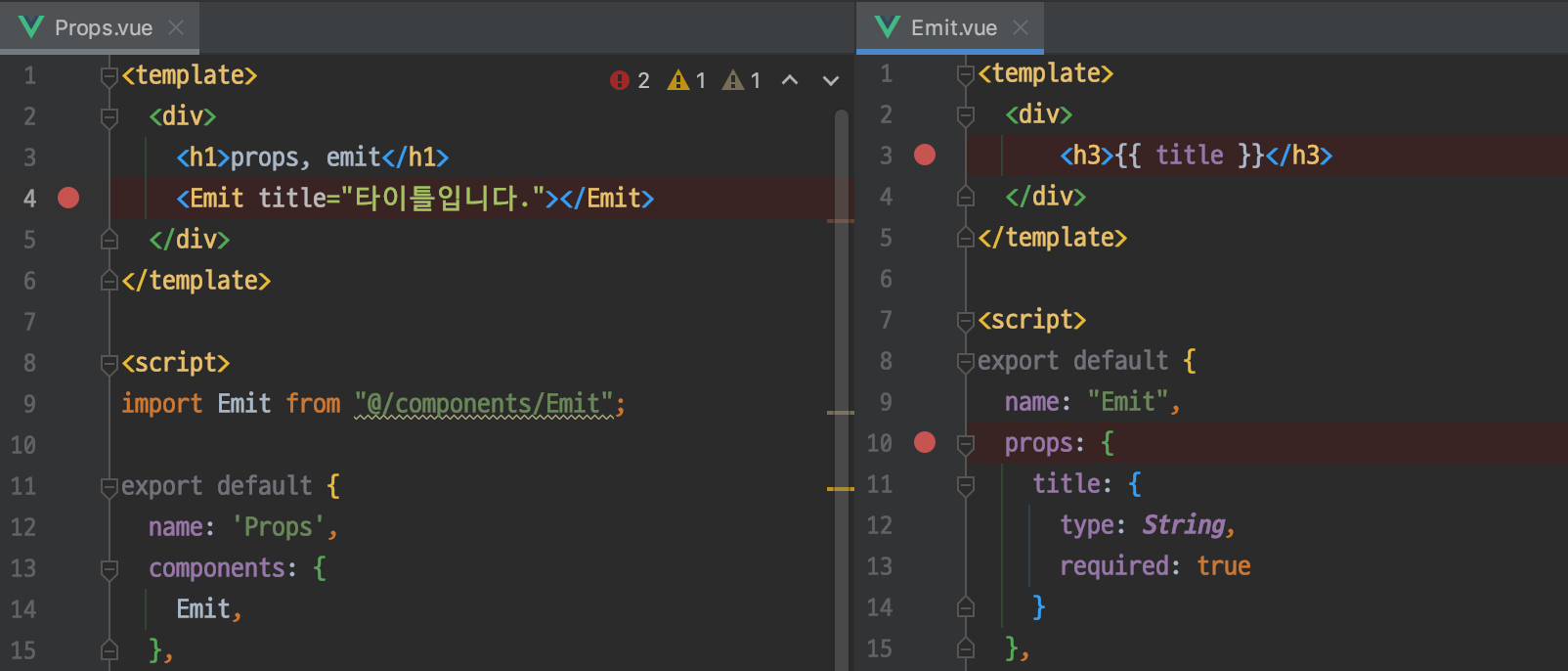
1. Props (부모 > 자식 데이터 보내기)


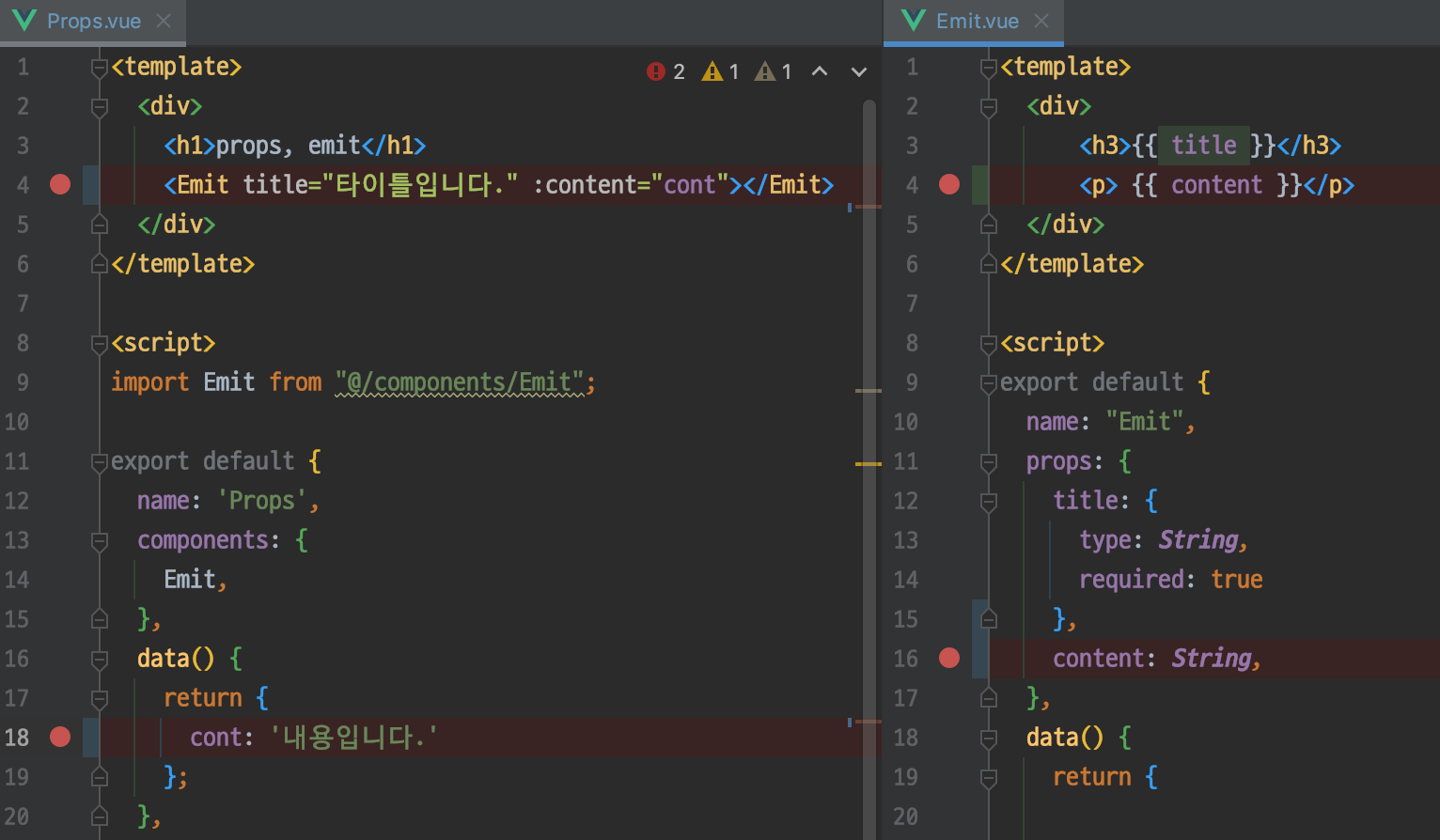
데이터 값으로 받고 싶을 때는 :content="cont"로 해서 data() 안에 cont로 글씨 써서 나타낸다!!
Props 유효성 검사
props: {
// 기본 타입 체크 (`Null`이나 `undefinded`는 모든 타입을 허용합니다.)
propA: Number,
// 여러 타입 허용
propB: [String, Number],
// 필수 문자열
propC: {
type: String,
required: true
},
// 기본값이 있는 숫자
propD: {
type: Number,
default: 100
},
// 기본값이 있는 오브젝트
propE: {
type: Object,
// 오브젝트나 배열은 꼭 기본값을 반환하는
// 팩토리 함수의 형태로 사용되어야 합니다.
default: function () {
return { message: 'hello' }
}
},
// 커스텀 유효성 검사 함수
propF: {
validator: function (value) {
// 값이 항상 아래 세 개의 문자열 중 하나여야 합니다.
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
2. Emit


methos에 안넣고 바로 @안에 넣어서 쓰는 방법도 있다.