[JS-GSAP] scrollTrigger
2023. 1. 13. 10:57ㆍJavascript
728x90
1. scrollTrigger
내 화면은 사이트 헤더 쪽에 있는데 푸터 쪽에서 애니메이션이 실행되는 사태를 막아야 한다.
그렇기 때문에 ScrollTrigger가 중요하다.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
padding: 0;
background-color: #111;
background-image: linear-gradient(rgba(255, 255, 255, 0.3) 2px, transparent 2px),
linear-gradient(90deg, rgba(255, 255, 255, 0.3) 2px, transparent 2px),
linear-gradient(rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(90deg, rgba(255, 255, 255, 0.1) 1px, transparent 1px);
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;
}
.box {
width: 100px;
height: 100px;
box-sizing: border-box;
border: 5px solid grey;
margin: 1200px 0;
}
.box1 {background: wheat;}
.box2 {background: cornflowerblue;}
.box3 {background: salmon;}
</style>
</head>
<body>
<div>
<div>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script>
<script>
gsap.registerPlugin(ScrollTrigger)
// toggleActions: onEnter, onLeave, onEnterBack, onLeaveBack
// action: play, pause, resume, reset, restart, complete, reverse, none
gsap.to('.box1', {x: 400, rotation: 360, duration: 4})
gsap.to('.box2', {
x: 400,
rotation: 360,
duration: 4,
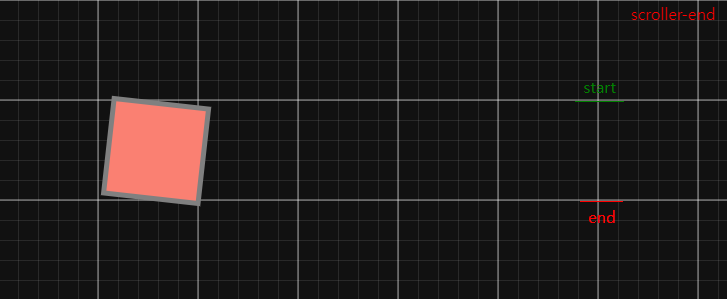
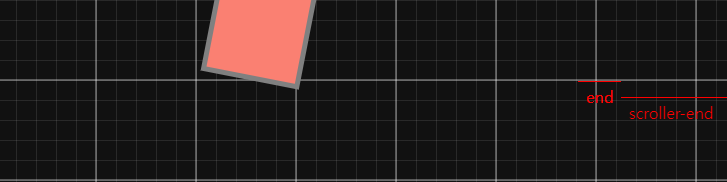
scrollTrigger: {
markers: true,
trigger: '.box2',
start: 'top 100%', // 정수리가 보이면
end: 'bottom 100%',
toggleActions: 'play none none none'
}
})
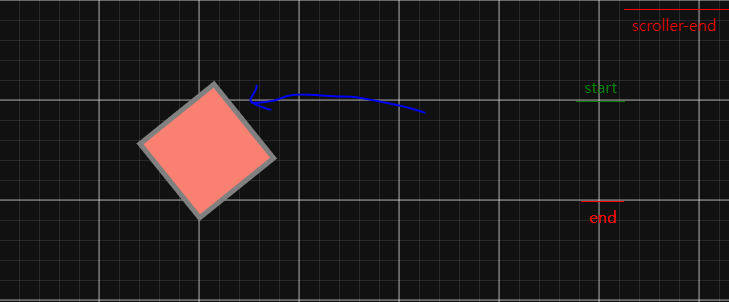
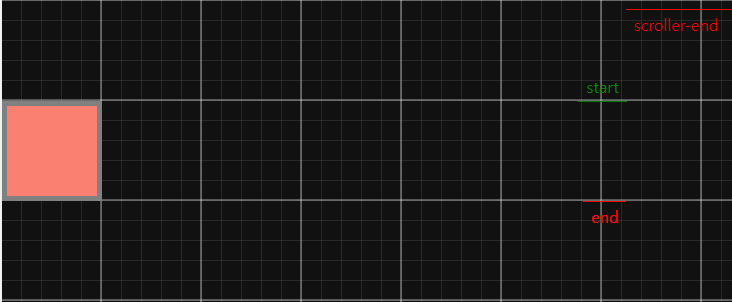
gsap.to('.box3', {
x: 400,
rotation: 360,
duration: 4,
scrollTrigger: {
markers: true,
trigger: '.box3',
start: 'center center',
end: 'bottom 10%',
toggleActions: 'play pause reverse none'
}
})
</script>
</body>
</html>
뒤로가기 했을 때도 보여주세요! 라고 하면 toggleActions: 'play none reverse none' 으로 적는다.
스크롤 올리면 뒤로갔다가 다시 내리면 play된다
onEnter : 시작하면 play 해라

onLeave : 떠나면 pause 멈춰라

onEnterBack: 스크롤 위로 잠깐 올리면 reverse 뒤로가라

onLeaveBack : 스크롤 계속해서 위로 올라가면 none (default 값) 앞의 reverse의 말을 듣게됨

참고
'Javascript' 카테고리의 다른 글
| [JS-GSAP] motion path 모션 패스 (0) | 2023.01.17 |
|---|---|
| [JS-GSAP] toggleActions (ex카카오뱅크) (0) | 2023.01.13 |
| [JS-GSAP] stagger (0) | 2023.01.13 |