[vue] 모달창 띄우기
2022. 6. 10. 17:04ㆍVue
728x90
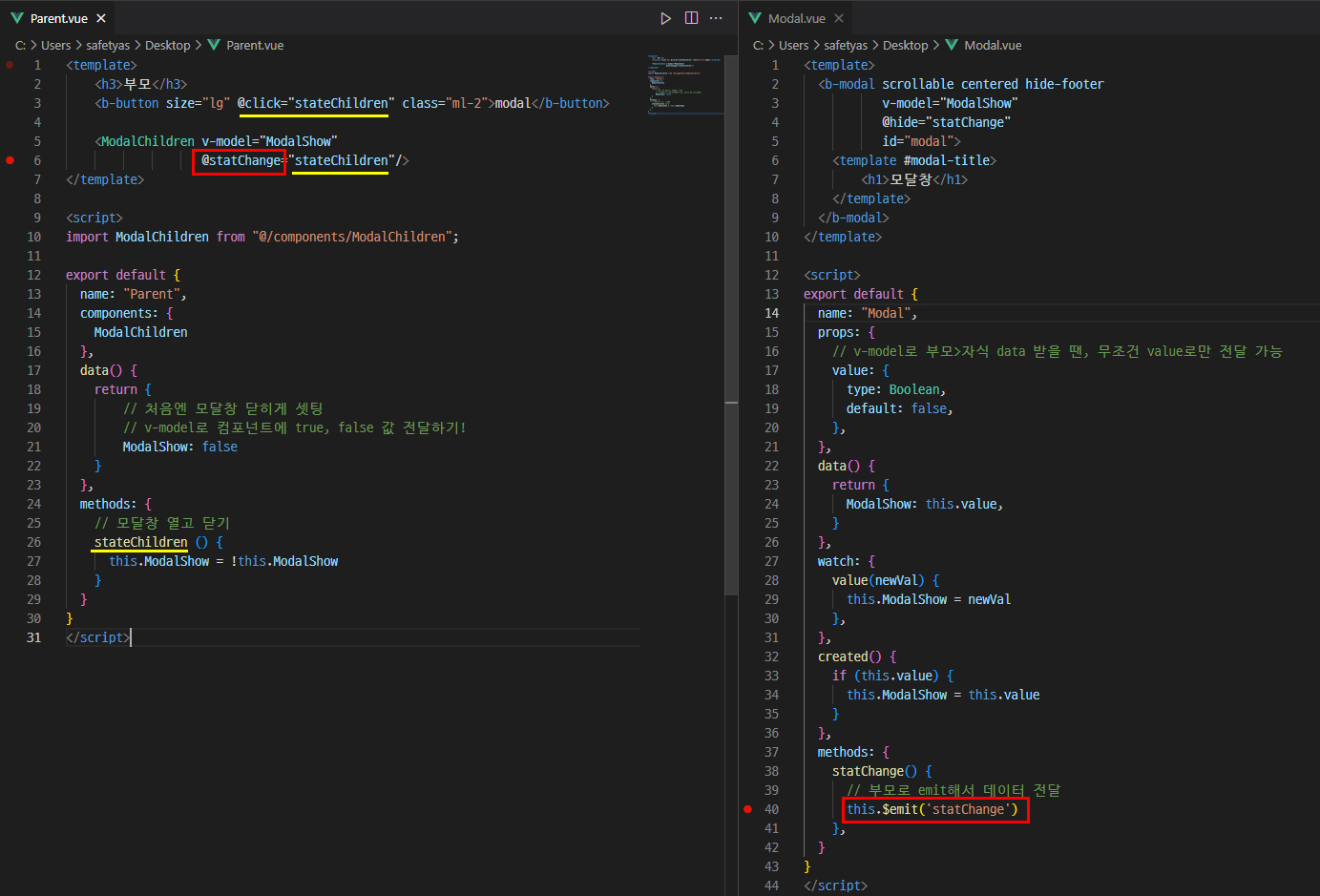
1. 부모 컴포넌트
<template>
<h3>부모</h3>
<b-button size="lg" @click="stateChildren" class="ml-2">modal</b-button>
<ModalChildren v-model="ModalShow"
@statChange="stateChildren"/>
</template>
<script>
import ModalChildren from "@/components/ModalChildren";
export default {
name: "Parent",
components: {
ModalChildren
},
data() {
return {
// 처음엔 모달창 닫히게 셋팅
// v-model로 컴포넌트에 true, false 값 전달하기!
ModalShow: false
}
},
methods: {
// 모달창 열고 닫기
stateChildren () {
this.ModalShow = !this.ModalShow
}
}
}
</script>
2. Modal
<template>
<b-modal scrollable centered hide-footer
v-model="ModalShow"
@hide="statChange"
id="modal">
<template #modal-title>
<h1>모달창</h1>
</template>
</b-modal>
</template>
<script>
export default {
name: "Modal",
props: {
// v-model로 부모>자식 data 받을 땐, 무조건 value로만 전달 가능
value: {
type: Boolean,
default: false,
},
},
data() {
return {
ModalShow: this.value,
}
},
watch: {
value(newVal) {
this.ModalShow = newVal
},
},
methods: {
statChange() {
// 부모로 emit해서 데이터 전달
this.$emit('statChange')
},
}
}
</script>

v-model, statChange 2개로 true, fasle 전달
'Vue' 카테고리의 다른 글
| $set / $delete (0) | 2022.07.04 |
|---|---|
| selectbox 선택한 값 보여지게 하기 (0) | 2022.06.28 |
| EventBus를 활용한 todoList (0) | 2022.05.16 |
| postman (0) | 2022.05.02 |
| Kakao login / map api (0) | 2022.04.28 |