[React] props
2022. 7. 28. 15:44ㆍReact
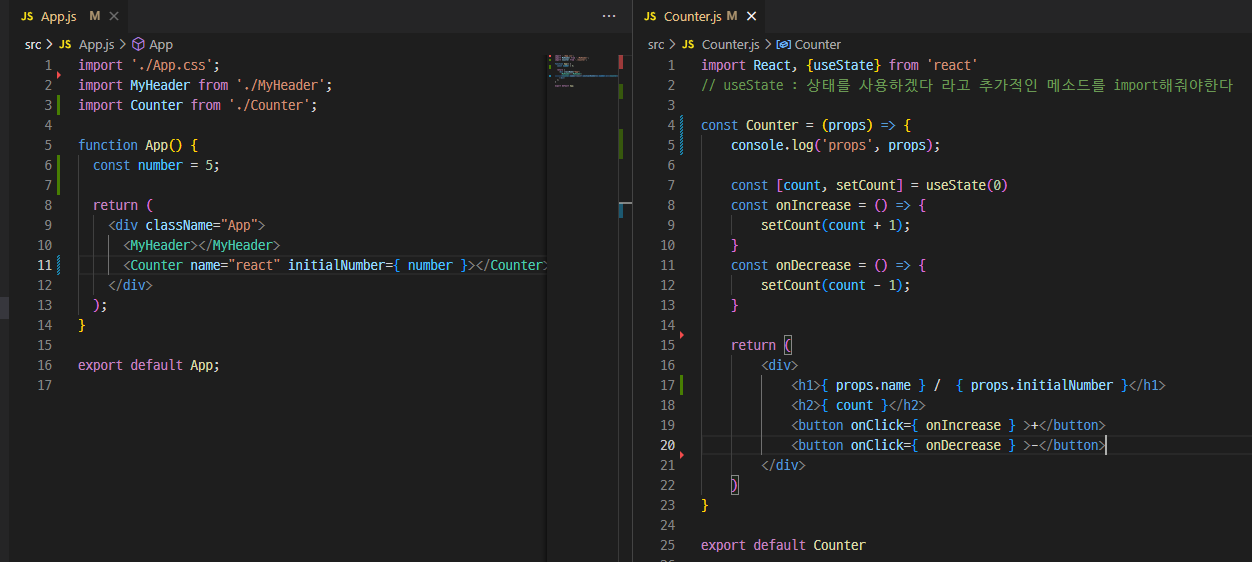
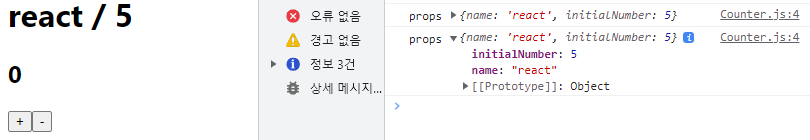
1. Props : properties 의 줄임말
우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용한다.


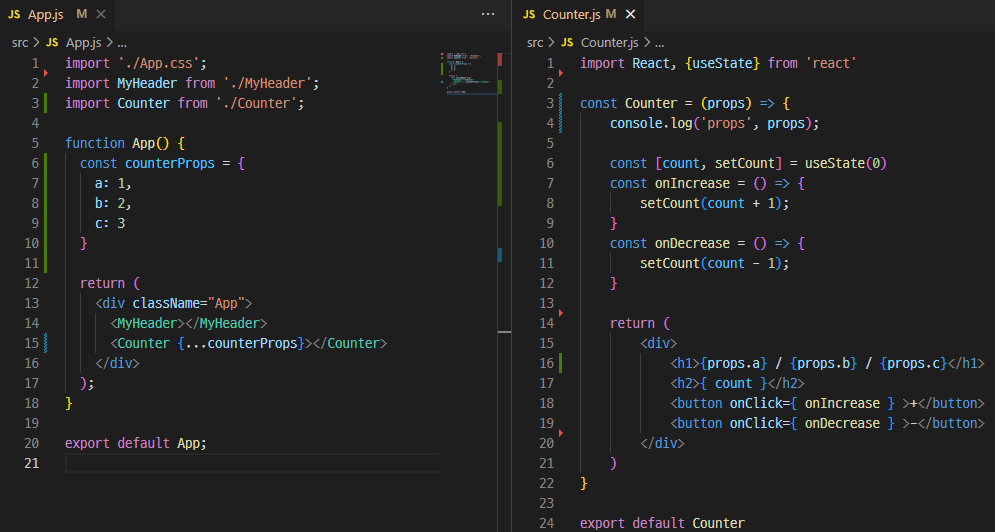
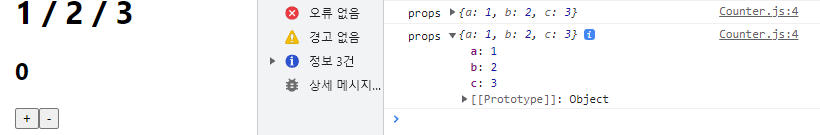
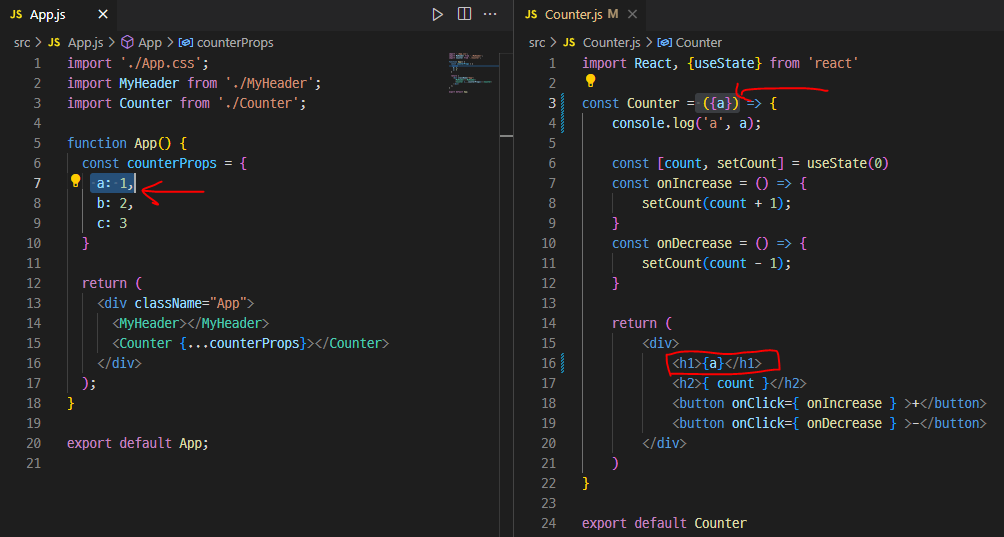
2. 여러개의 props, 비구조화 할당
객체안에 ... 스프레드 연산자를 사용해서 전부 넘기기!



import React, {useState} from 'react'
const Counter = ({a, b}) => {
return (
<div>
<h1>{a} {b}</h1>
</div>
)
}
export default Counter
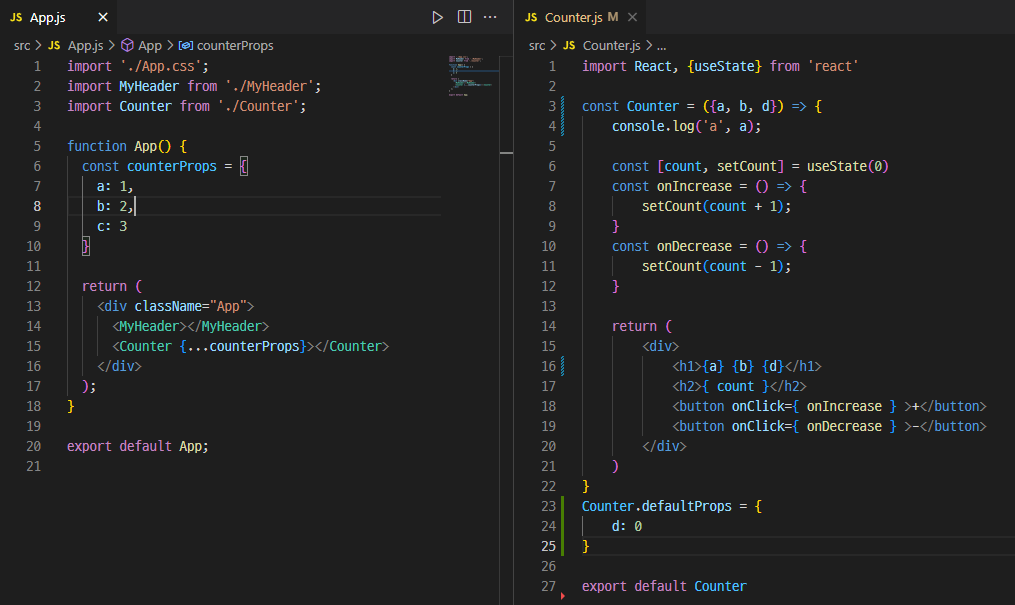
3. defaultProps 로 기본값 설정

만약에 d의 값이 없는데 전달할려고 하면 undefined와 에러가 난다.
컴포넌트에 props 를 지정하지 않았을 때 기본적으로 사용 할 값을 설정하고 싶다면
컴포넌트에 defaultProps 라는 값을 설정하면 된다.
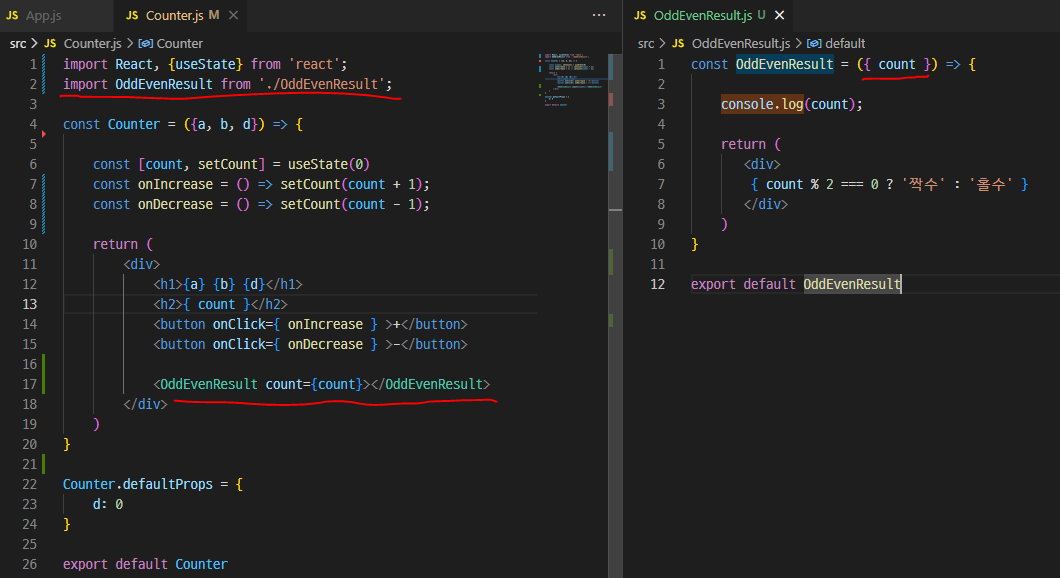
짝수 홀수


숫자에 의해, 짝수인지 홀수인지 나타난다.
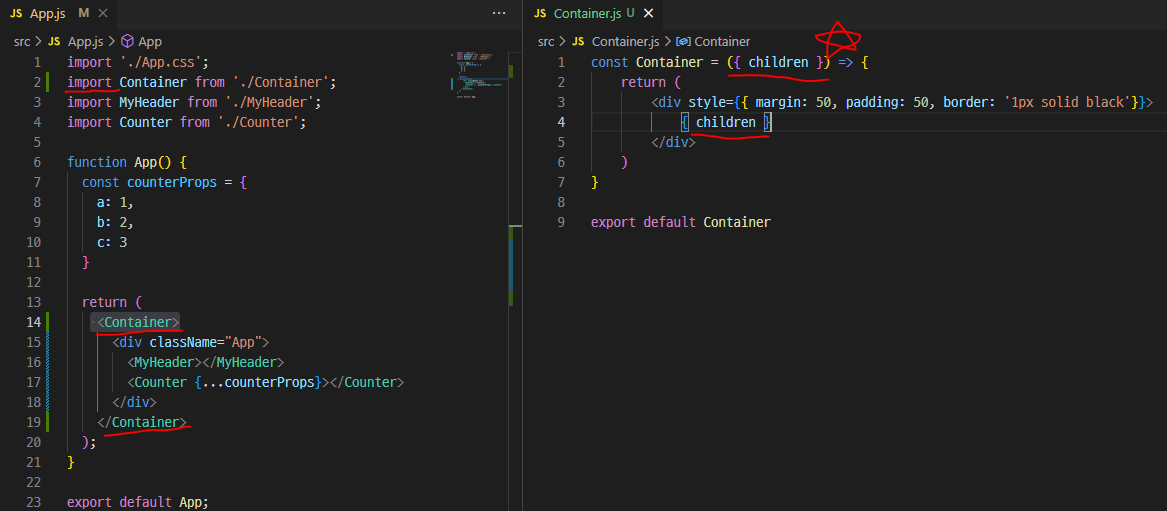
4. children

내부의 내용이 보여지게 하기 위해서는 Container 에서 props.children 을 렌더링해주어야 한다.

'React' 카테고리의 다른 글
| [React] Console.log 두 번 (0) | 2022.07.29 |
|---|---|
| [React] Dom 조작하기 - useRef (0) | 2022.07.29 |
| [React] 사용자 입력 처리하기 (0) | 2022.07.29 |
| [React] useState 를 통해 컴포넌트에서 바뀌는 값 관리하기 (0) | 2022.07.28 |
| [React] 리액트를 사용하는 이유 (0) | 2022.07.22 |