[React] 사용자 입력 처리하기
2022. 7. 29. 11:45ㆍReact
1. state가 변수일 때
import {useState} from 'react';
const DiaryEditor = () => {
let [author, setAuthor] = useState("");
let [content, setContent] = useState("");
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input type="text"
value={author}
onChange={(e) => {
setAuthor(e.target.value)
}}/>
</div>
<div>
<textarea value={content}
onChange={(e) => {
setContent(e.target.value)
}}>
</textarea>
</div>
</div>
)
};
export default DiaryEditorimport {useState} from 'react';
const DiaryEditor = () => {
const [author, setAuthor] = useState("");
const handleAuthor = (e) => {
setAuthor(e.target.value)
}
const [content, setContent] = useState("");
const handleContent = (e) => {
setContent(e.target.value)
}
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input type="text"
value={author}
onChange={handleAuthor}/>
</div>
<div>
<textarea value={content}
onChange={handleContent}>
</textarea>
</div>
</div>
)
};
export default DiaryEditor
2. state가 객체일 때
import {useState} from 'react';
const DiaryEditor = () => {
let [state, setState] = useState({
author: "",
content: ""
})
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input type="text"
value={state.author}
onChange={(e) => {
setState({
author: e.target.value,
content: state.content
})
}}/>
</div>
<div>
<textarea value={state.content}
onChange={(e) => {
setState({
author: state.author,
content: e.target.value
})
}}>
</textarea>
</div>
</div>
)
};
export default DiaryEditor
상태를 변경해주는 setState 부분에서
input 에선 e.target.value 로 값을 변경해줘야하고
textarea 에선 변경시키면 안되니깐 state.content 로 초기화값을 넣어줘야한다.
setState({
author: e.target.value,
content: state.content
})
근데 만약에 2개가 아니라 10개면 주렁주렁 ~ 다 달아줘야하는 문제가 발생한다.
그래서 우리는 스프레드 연산자를 사용해서 state가 가지고 있는 객체 프로퍼티들을 가져올 수 있다.
** 여기서 주의해야 할점!!!!
순서가 중요한데 ...state를 맨 마지막에 넣어주면 업데이트한 값이 다시 원래의 값으로 되어버리므로
처음에 ...state로 원래 초깃값 다 가져온 뒤, 변경하고 싶은 부분만 변경해주면 update가 된다.
setState({
author: e.target.value
...state,
})import {useState} from 'react';
const DiaryEditor = () => {
let [state, setState] = useState({
author: "",
content: ""
})
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input type="text"
value={state.author}
onChange={(e) => {
setState({
...state,
author: e.target.value
})
}}/>
</div>
<div>
<textarea value={state.content}
onChange={(e) => {
setState({
...state,
content: e.target.value
})
}}>
</textarea>
</div>
</div>
)
};
export default DiaryEditor
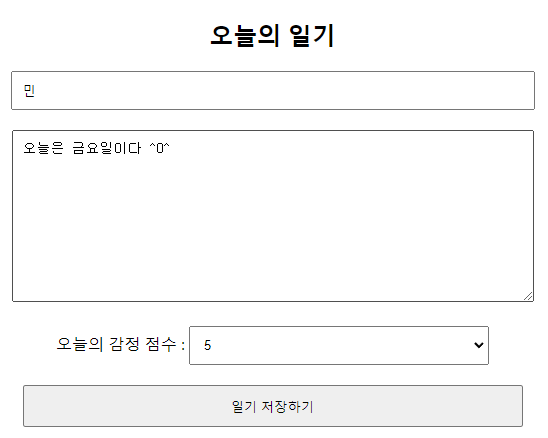
3. 같은 동작을 하는 onChange 이벤트 핸들러 함수도 합치기
import {useState} from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
})
const handleChangeState = (e) => {
setState({
...state,
[e.target.name] : e.target.value
})
}
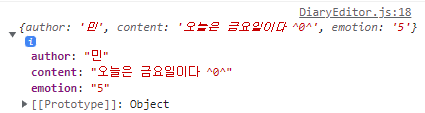
const handleSubmit = () => {
console.log(state);
alert('저장성공')
}
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input type="text"
name="author"
value={state.author}
onChange={handleChangeState}/>
</div>
<div>
<textarea name="content"
value={state.content}
onChange={handleChangeState}>
</textarea>
</div>
<div>
<select name="emotion"
value={state.emotion}
onChange={handleChangeState}>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
</div>
)
}
export default DiaryEditorconst handleChangeState = (e) => {
const { name, value } = e.target // 우선 e.target 에서 name 과 value 를 추출
setState({
...state, // 기존의 state 객체를 복사한 뒤
[name] : value // name 키를 가진 값을 value 로 설정
})
}리액트에서 객체를 업데이트하게 될 때에는 기존 객체를 직접 수정하면 안되고,
새로운 객체를 만들어서, 새 객체에 변화를 주어야 된다.


'React' 카테고리의 다른 글
| [React] Console.log 두 번 (0) | 2022.07.29 |
|---|---|
| [React] Dom 조작하기 - useRef (0) | 2022.07.29 |
| [React] props (0) | 2022.07.28 |
| [React] useState 를 통해 컴포넌트에서 바뀌는 값 관리하기 (0) | 2022.07.28 |
| [React] 리액트를 사용하는 이유 (0) | 2022.07.22 |